布局和容器-Layouts and Containers
布局系统是Ext JS最强大的部件。它处理应用中每个组件(Component)的尺寸和定位。
容器-Containers
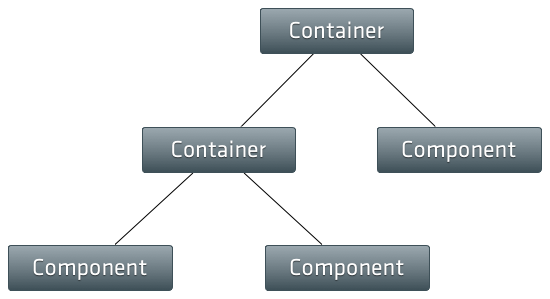
Ext JS应用界面是由组件(Component 参见 Components Guide)。容器(Container)是一种特殊的组件,可以包含其他的组件。典型的Ext JS应用是由几层嵌套的组件构成。

最常用的容器是Panel。看一下容器是如何包含其他组件的:
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 300,
title: 'Container Panel',
items: [
{
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
width: '75%'
},
{
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
width: '75%'
}
]
});
我们创建了一个Panel渲染到 document body,使用items 配置项添加了两个子 Panel。
布局-Layouts
每个容器都有一个布局(layout)管理它的子组件的尺寸和定位。本节讨论如何配置容器的布局类型,以及布局系统如何保持布局的一致性。
使用布局-Using Layouts
在上述的示例中,我们没有设置Panel的布局。两个子组件按先后顺序平铺排列,好像DOM的块元素一样。所有容器的缺省布局是自动布局(Auto Layout)。自动布局对于子元素没有特殊的定位和尺寸控制规则。假设我们希望两个子 Panel 左右并排排列,每个Panel 的宽度是容器宽度的50%,可以使用 Column Layout 设置容器的layout 配置:
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 200,
title: 'Container Panel',
layout: 'column',
items: [
{
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
columnWidth: 0.5
},
{
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
columnWidth: 0.5
}
]
});
Ext JS提供一整套布局方案,几乎可以实现所有可以想象到的布局风格。
布局系统的工作原理-How the layout system works
容器的布局负责其所有组件的定位和尺寸。框架内部调用容器的updateLayout方法,触发布局系统计算容器子组件的尺寸和位置,然后更新DOM元素。该方法是递归调用,所以容器的子组件的updateLayout方法也会被调用,一直到达整个组件层级的最底层的组件。一般来说,不需要手动调用 updateLayout()方法,框架会自动处理。
当容器改变了尺寸(resized),或者添加(added)、删除(removed)了子组件会触发重新布局。我们可以依赖框架自动处理和更新布局,但是有时候我们希望阻止框架自动布局,以便于我们批量处理完多个操作后再手动触发更新布局。这种情况下,使用suspendLayout标志阻止容器自动更新布局,当我们处理完成后再关闭suspendLayout标志,手动调用updateLayout方法更新布局:
var containerPanel = Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 200,
title: 'Container Panel',
layout: 'column',
// Suspend automatic layouts while we do several different things
// that could trigger a layout on their own
suspendLayout: true
});
// Add a couple of child items. We could add these both at the
// same time by passing an array to add(),
// but lets pretend we needed to add them separately for some reason.
containerPanel.add({
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
columnWidth: 0.5
});
containerPanel.add({
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
columnWidth: 0.5
});
// Turn the suspendLayout flag off.
containerPanel.suspendLayout = false;
// Trigger a layout.
containerPanel.updateLayout();
组件布局-Component Layout
像容器布局一样,组件也有其布局系统,控制其内部子项(Component items)的尺寸和定位。组件的布局通过componentLayout配置项设置。
通常情况下,不需要使用该配置项,因为所有组件都有其布局管理,除非自定义的组件需要定制布局。大多数的组件使用 AutoLayout,但是比较复杂的组件需要自定义布局(例如:Panel有header、footer和toolbars)。